Input field is a tag which used to enter either text or number. HTML form Input type is mostly used tag for filling any kind of information.
As you know HTML <input type="number" /> is already had the type="number" but using this it has some disadvantage also.
In this post I am going to share you how we can create text field as a number in HTML, there are plenty of ways that you can find on the internet how to make input type as number or text field as the number I try to use some approach to make an input text box as a number.
As you know HTML <input type="number" /> is already had the type="number" but using this it has some disadvantage also.
Let see an example of input type=number.
Input type number: <input type="number" id="input_number" name="input_number" placeholder="Input field number"/>
As you can see we have used type=" number" which says, text box only allow numeric values.
But when you type here eeee and point .... then is will except that value also which creates an error in your input type.
If you used onKeypress with some event then we can't able to type eeee and point ... but we can easily copy paste a text into the input field see the below image.
If we use input type number and onkeypress function, then we can't to able copy-paste any text into the input text box, but you need to take care while copy and paste. If your copy text contains a letter e then it will allow that value see the below image.
2)Input type="text" with onKeypress event.
In this below example we have used input type as text but we also used a onKeypress function to handle input type as number.Input type number: <input type="text" onkeypress="return event.charCode >= 48 && event.charCode />= 57" id="inputnumber2" name="inputnumber2" required="required" placeholder="Input type number"/>
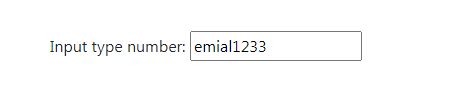
If you used onKeypress with some event then we can't able to type eeee and point ... but we can easily copy paste a text into the input field see the below image.
3)Input type="number" with onKeypress event.
Input type number: <input type="number" onkeypress="return event.charCode >= 48 && event.charCode >= 57" id="inputnumber3" name="inputnumber3" placeholder="Input type number"/>
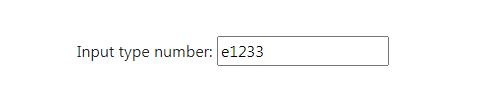
If we use input type number and onkeypress function, then we can't to able copy-paste any text into the input text box, but you need to take care while copy and paste. If your copy text contains a letter e then it will allow that value see the below image.
For example, I need to paste emial1233 in my input type.
In the above example, you can clearly see we use a simple input type as text and we have also use a jquery plugins. Keyup event which going to help us to make input type as number see below code.
Also, you can see I have applied keyup function on a class that means you can apply to any input text box just giving a simple class=" inputnumber"
4)Input type="text" with keyup event.
Input type number:
<input type="text" id="inputnumber4" class="inputnumber" name="inputnumber4" placeholder="Input type number"/>
In the above example, you can clearly see we use a simple input type as text and we have also use a jquery plugins. Keyup event which going to help us to make input type as number see below code.
<script type="text/javascript">
$(document).ready(function () {
$('.inputnumber').keyup(function () {
var val = $(this).val();
if (isNaN(val)) {
$(this).val('');
}else{
var checkfordigit = val.split(".");
if (checkfordigit.length > 1) {
$(this).val('');
}
}
});
});
</script>
This function helps you achieve input type number, you also need jquery plugins to run this function I used lastest jquery plugins in it.
Also, you can see I have applied keyup function on a class that means you can apply to any input text box just giving a simple class=" inputnumber"
You can also use Regex (/^\d*$/) to make a input type as number.






Post a Comment